Ever wonder why 75% of users don’t scroll past the first page of search results?
That’s a huge figure showing how important search engine optimization is today in the digital world.
If your website doesn’t rank on the first page, you’re probably losing out on most of the potential target markets.
On-page SEO comes to save the day.
On-page SEO works on tweaking individual web pages to rank higher and produce more relevant searches coming from the engines.
It is probably the most crucial aspect of any successful SEO strategy since it directly affects how search engines understand and rank your content.
On-page factors act as critical signals that translate into the algorithms used by search engines to determine what is relevant or quality content about specific searches.
These range as wide as the content and structure of your pages to their metadata and loading speed.
When you optimize these elements, you are essentially speaking the language of the search engines, and they can easily crawl and understand your pages to favor ranking for you.
However, with the changing landscape of algorithms and increasing competition at the top ranks, which on-page SEO factors should one give importance to?
In this article, we’ll dive into the 10 essential on-page SEO factors that you just cannot afford to ignore.
Be it an SEO expert with years of experience or a newcomer in the field, mastering these elements will put you right on the path toward improved search visibility and organic traffic for your website.
Let’s explore the crucial factors and learn how to implement them effectively on your website.
1. High-Quality, Relevant Content
In SEO, content is king.
Relevant, high-quality content forms the bedrock of any effective on-page SEO.
This is not about pleasing search engines; this is about actual value to your audience.
Here’s why that matters, along with how to do it right:
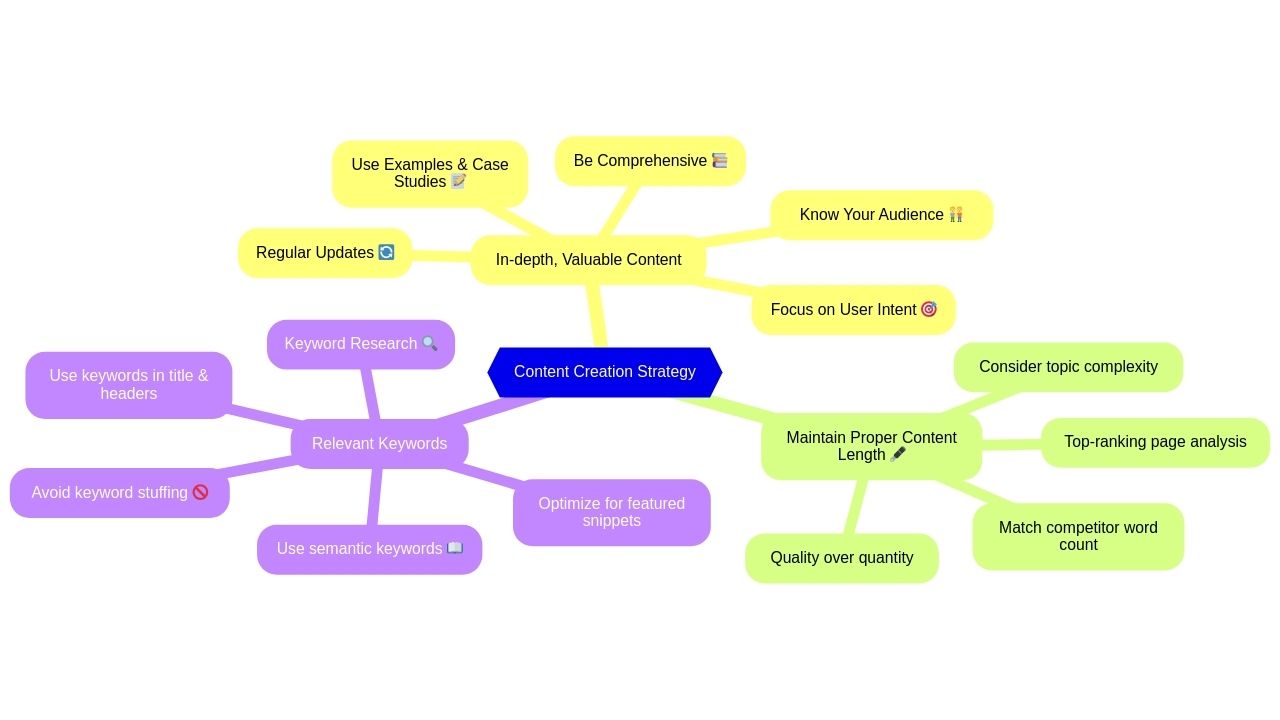
1.1 Create In-depth, Valuable Content that Addresses User Intent
Know your audience: That is, research needs, questions, and pain points for your target audience long before producing any content.
Focus on user intent: Your content should align with the four major types of search intent: informational, navigational, commercial, and transactional.
Be comprehensive: Cover every nook and cranny of your topic. Be the definitive resource on it. Go in-depth on all the appropriate aspects.
Use examples and case studies: Show them how it works by using examples and case studies. That way, users can relate more, and your content will be much more valuable.
Regular updates: To make your content interesting as well as relevant, you need to update the same periodically with current information.
1.2 Maintain Proper Content-Length Based on Topic and Competition
Top-ranking page analysis: Look at the word count for the content that is already ranking well for your target keyword.
Match or exceed competitor word count: Make sure that you’re producing content at least as comprehensive as your top-ranking competitors.
Quality over quantity: Nowhere does it say, “The quality of the content is irrelevant if you can make it 5,000 words.” While longer content will sometimes outrank shorter ones, never make the tradeoff in quality for length.
Consider how complex the topic is: More intricate topics require more developed explanations, and to be informative enough, they often need more word count.
Use tools for reference: Refer to SEO tools, which may give you an idea of how long the content may need to be for the specific keywords.
1.3 Incorporate Relevant Keywords Naturally Throughout the Text
Keyword research: Identify keywords which are primary and secondary keywords relevant to your topic.
Use keywords strategically: Use an important keyword in a title, header, in the first paragraph, and throughout the content.
Avoid keyword stuffing: What you are trying to do is not to make the keyword usage feel natural and not disrupt the flow of your content.
Use semantic keywords: Apply related terms and synonyms to support the context and enhance topical relevance.
Optimized for featured snippets: Structure parts of your content (like definitions or step-by-step processes) in a way that’s likely to be picked up as a featured snippet.
Remember, as you create content optimizing for search engines, at all times your primary focus should always be towards content that is of real value to your readership.
This will not only lift your search rankings but also build trust and authority in your niche.
2. Optimized Title Tags
Title tags are, without doubt, one of the most important on-page SEO elements.
They are the main headline for your page in the SERPs or search engine results pages. They have huge effects on rankings as well as click-through rates.
Here is how to optimize your title tags effectively:
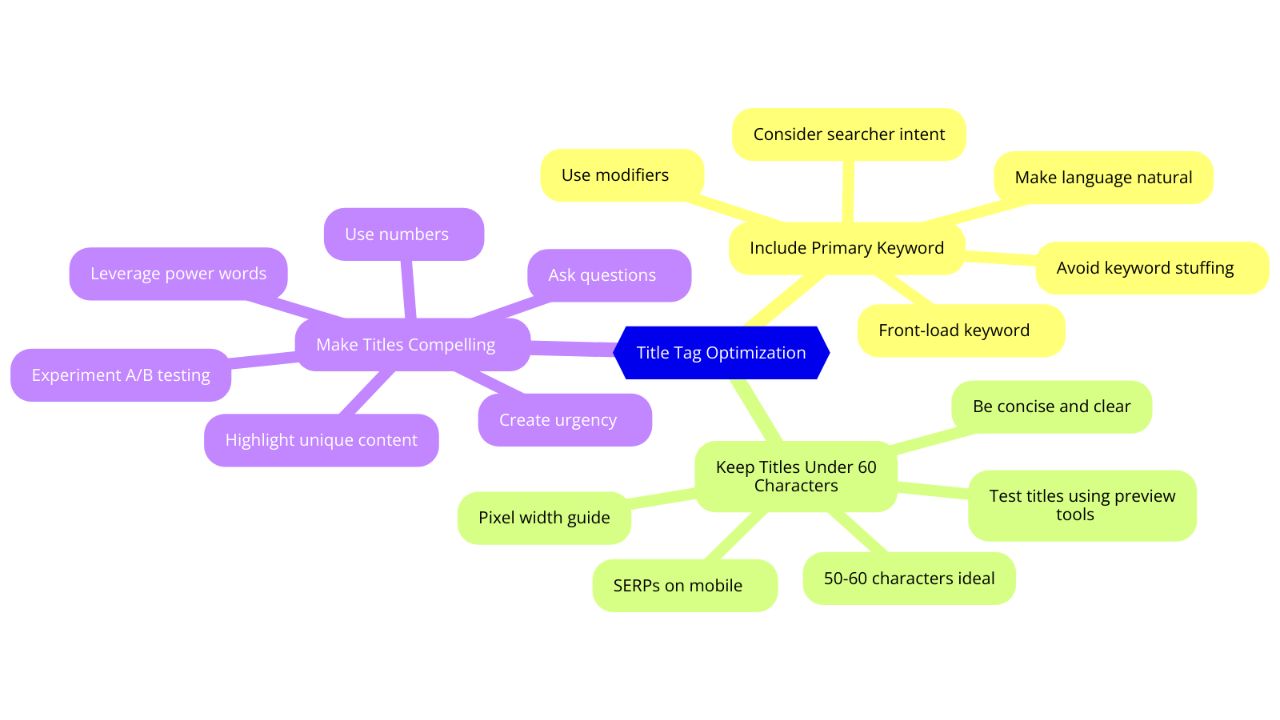
2.1 Include the Primary Keyword Near the Beginning of the Title
Front-load your keyword: Enter your key term as close to the beginning of the title as possible. Ideally, it should appear in the first 1-3 words.
Make sure the language sounds natural: The keyword placement doesn’t have to sound forced or awkward.
Use modifiers: Like “best,” “top,” “guide,” or the year to incorporate variations of your key term into a title, and pick up on some long-tail versions of your keyword at the same time.
Consider Searcher Intent: Align your title with user intent to maximize relevance and click-through rates.
Avoid keyword stuffing: Use your primary keyword only once in the title so you are not spammy.
2.2 Keep Titles Under 60 Characters
50-60 characters: This length will usually ensure that your full title shows in the SERPs and doesn’t get cut off.
Pixel width guide: Some SEO tools measure title length in pixels, say about 600 pixels, for a more accurate indication of characters.
SERPs on mobile: Be aware that SERPs on mobile devices are even shorter. Prioritize your most important information.
Test your titles: Use SERP preview tools to see how your titles will appear in search results.
Be concise: Write clear, concise titles that convey the content of your page to readers quickly.
2.3 Make Titles Compelling and Click-Worthy
Leverage power words: Use emotionally charged words such as “must have,” “final,” or “tested” and proven to place attention-capturing power in your titles.
Create a sense of urgency: Use terms such as “limited time only,” or “act now” to indicate that people have to do something in a hurry.
Ask questions: Throw out interesting questions that your content will then answer to capture attention.
Use numbers: Include numbers in your titles, like “7 ways to.”, “10 tips for.”, to tell people exactly what they are getting.
Emphasize what’s special about your content: Highlight what makes it different from the contents of competitors.
Experiment with various title options A/B: through tools that determine which one works best for your content in terms of click-through rates.
After all, while it’s fantastic to optimize search engines, your title tags must, above all, please the human eye.
A good title tag will not only improve your rankings for your terms of search but will also encourage users to click through to your page, enhancing your performance in SEO.
3. Meta Descriptions
While meta descriptions are not a direct ranking factor, they are a significant function in on-page SEO as they affect click-through rates from SERPs.
A good meta description is essentially copywriting. You want it to captivate the imagination of the user and encourage them to click on your link.
Here’s how to optimize your meta descriptions effectively:
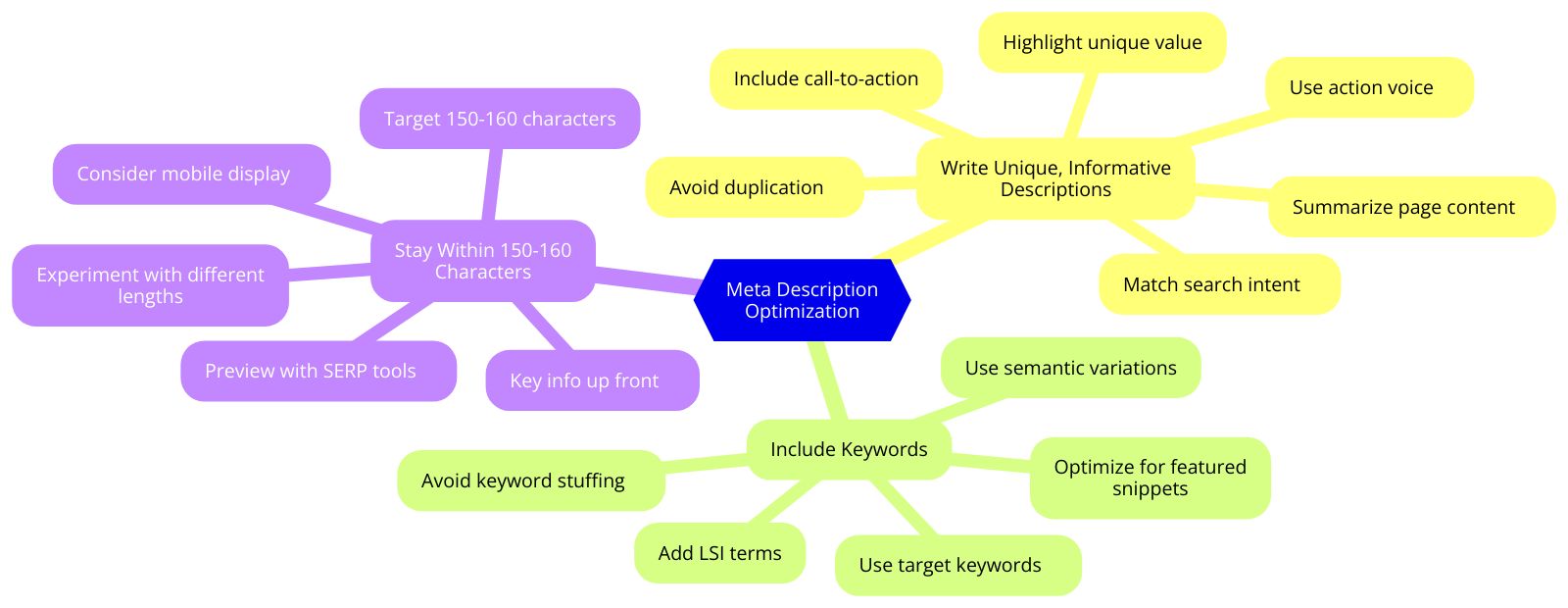
3.1 Write Unique, Informative Meta Descriptions for Each Page
Summary page content: Briefly tell users what is on the page.
Unique value to offer: Explain what is unique about your page or offer.
Match search intent: What the meta description needs to match is what users are looking for when they use those target keywords.
Avoid duplication: Each page should have a unique meta description so that nothing gets jumbled in SERPs.
Use action voice: Use action words so that the descriptions you are working with are interesting and more action-evoking.
Use a call-to-action (CTA): And appeal to click through with such phrases as “Learn more,” “Discover,” or “Get started.”
3.2 Include Primary and Secondary Keywords
Use your target keyword: Place your key target term organically in the description.
Use LSI terms: Add related words or phrase variations to broaden the scope of searches.
Avoid keyword stuffing: Allow your description to flow organically and not look spammy or forced.
Use semantic variations: Use synonyms, and related phrases to increase topical relevance
Featured snippet: Write your description in a way to potentially answers the query as a featured snippet.
3.3 Stay Within the 150-160 Character Limit
Target: 150-160 characters. That length usually means your full description will be shown in the SERPs instead of being cut off.
Key Info Up Front: The most important information should come first in the description.
Preview Tools: Preview how your description will look on search results with SERP preview tools.
Mobile Display Considerations: Keep in mind that sometimes mobile SERPs will only show a few characters, so keep this in mind when crafting your description.
Try it with different lengths: You can test different lengths. At times you may find that which description works best for your audience depends on the types of content you’re offering.
Don’t forget that even though Google sometimes gets its snippet from your page’s content, a well-optimized meta description places you in control of how your page is represented in the SERPs.
A great meta description greatly improves your click-through rates; which, indirectly, helps in the SEO process since it signals to a search engine that your content is relevant and valuable to users.
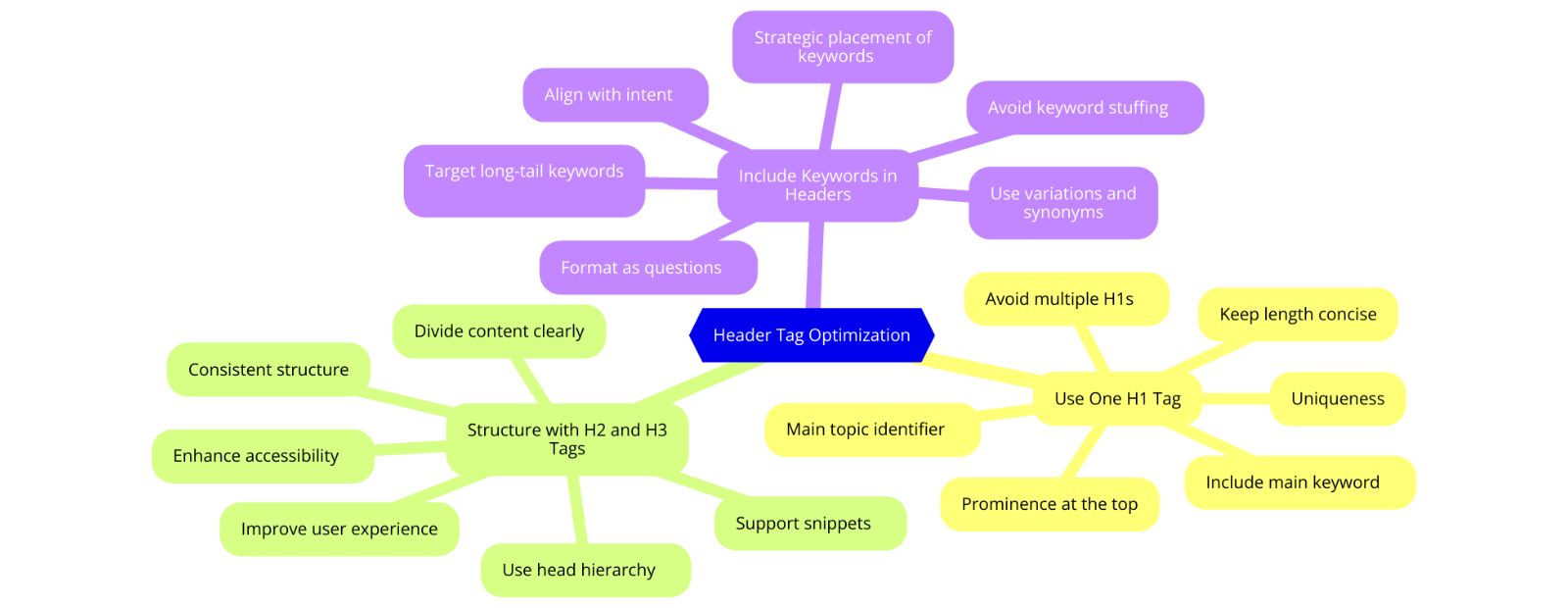
4. Header Tags (H1, H2, H3)
On-page is an essential part of SEO, one of the primary factors being the structure that header tags will lend to your content so that search engines can better understand the hierarchy of information on your page.
They also read much better to human users, which makes the content more engaging and easier to digest.
Here’s how to optimize header tags:
4.1 Use Only One H1 Tag per Page
Main topic identifier: The H1 tag should clearly convey the main topic of your page and typically closely resembles, or matches, your page title.
Prominence: Position the H1 at the top of your content, usually as the first visible text on the page.
Length: Your H1 tag should be concise, typically between 20-70 characters.
Include main keyword: Incorporate your main keyword naturally into the H1.
Uniqueness: All pages should have unique H1 tags so there’s no conflict for search engines and users.
Multiple H1s should be avoided: Many H1 tags over-extend their present-day SEO value and confuse the hierarchy of the page.
4.2 Structure Content with H2 and H3 Tags for Readability
Use head hierarchy: Use H2 for the top hierarchy and H3 for subordination within those blocks.
Structure of headings: The headings must be structured consistently throughout the content
The header for breaking division of content: Utilize the headers for dividing your content into readable sections.
Improves User Experience: Well-structured content with clear headers makes it easier for the user to find what they are looking for.
Support featured snippets: Well-formed headings make you more likely to be shown in SERP snippets.
Improve accessibility: Clear heading structure aids screen readers and improves accessibility for all users.
4.3 Include Relevant Keywords in Headers
Strategic keyword placement: Use your H2 and H3 tags by naturally inducing relevant keywords for your information.
Avoid keyword stuffing: Make sure your headers read naturally, and add value to the user and not just for SEO.
Variations: Use synonyms and semantic variations of your target keywords through different headers.
Align with intent: Make sure that your header keywords align to search for your target audience.
Long-tail opportunities: Use H2 and H3 tags in targeting long-tail keyword variations.
Formatting as a question: The headings can also be in the form of questions, which is great for targeting the voice search and featured snippet.
The header tags are important for SEO, but they primarily create excellent user experience by letting someone know how your content is structured.
Always write headers that describe your content correctly and enable users to see and navigate your page easily.
This focus on the user will eventually lead to the natural alignment with being aligned with SEO best practices and generally better performance in search rankings.
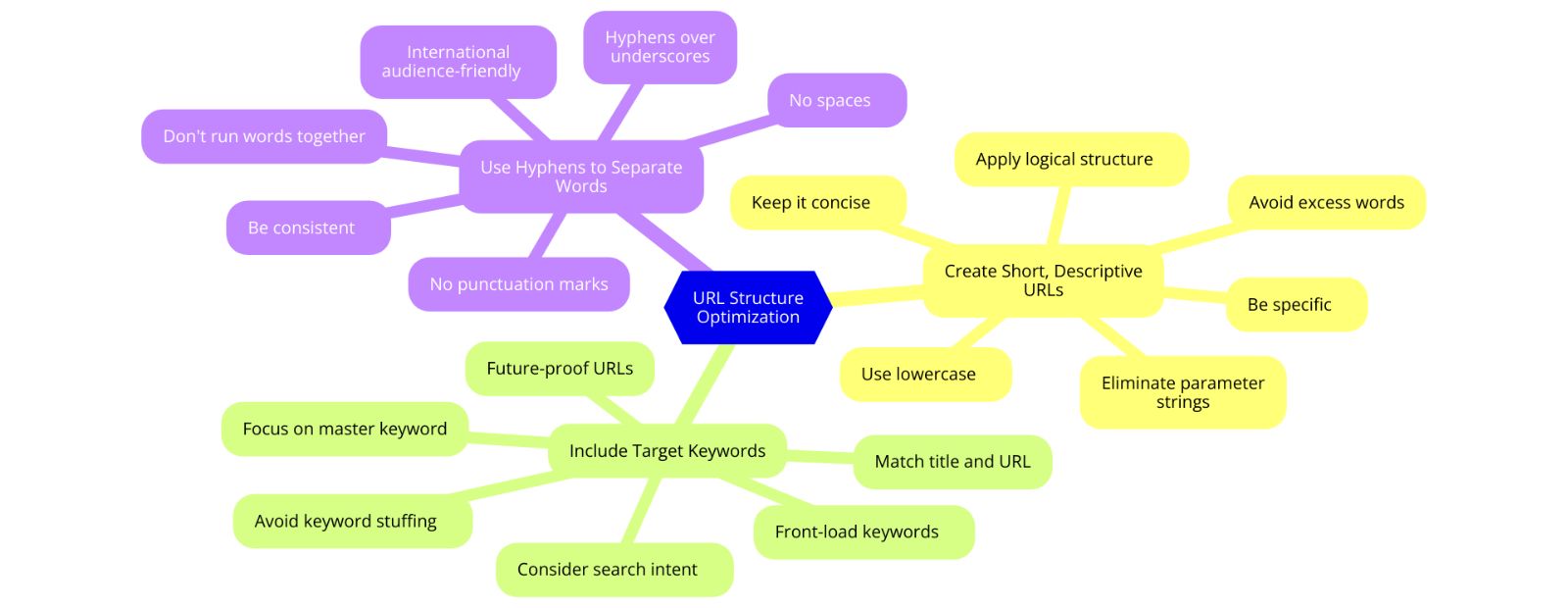
5. URL Structure
Both for SEO and for the user, the structure of your URLs matters.
Well-formatted URLs will enhance your search engine rankings, make your site more navigable, and boost click-through rates from search results pages.
Here’s how you can optimize your URL structure:
5.1 Create Short, Descriptive URLs
Keep it concise: URLs should, whenever feasible, be no more than 50-60 characters long.
Be specific: The URL should also convey to users and search engines exactly what is on the page.
Avoid excess words: Do not use “a, an” “the,” or any other word that doesn’t add value in your URLs.
Use lowercase: Use only lowercase. This avoids problems with case-sensitive servers.
Eliminate parameter strings: Avoid using too many parameters on your URL as it could form a very long URL that’s hard to read.
Apply logical structure: Use the hierarchical nature of your site when organizing your URLs (example.com/category/subcategory/page-name).
5.2 Include Target Keywords in the URL
Front-load important keywords: Place your master keyword near your domain name in the URL.
Focus keywords: Use the master keyword for the page within the URL.
Avoid keyword stuffing: Only stuff keywords unless they are directly descriptive of the content on the page.
Consider intent: Use keywords that match what people are trying to find.
Match title and URL: Many times, you can use your URL to reflect your page title or H1 heading.
URL future-proof: Using evergreen keywords that are less likely to go out of date.
5.3 Use Hyphens to Separate Words
Hyphens over underscores: Search engines read hyphens as word separators but don’t always read underscores.
No space: Never include spaces in URLs because sometimes they break in browsers and become converted to “%20” within the URL itself.
Don’t run words together: Separating words with hyphens makes it easier for humans and search engines to read.
Lack of punctuation: Use only hyphens. Don’t use other punctuation marks in the URL.
Be consistent: Use the same word separation throughout your entire site.
Be international audience-friendly: Your URLs contain universally recognized hyphens, so your website will be more friendly to international audiences.
Optimizing URL structure is important not only for search engine algorithms but also for the user experience.
For example, if the URL is clear, concise, and descriptive, it’s very easy to know what one will find before clicking on a page.
This may lead to trust, higher click-through rates, and eventually further leads to better search ranking performances.
When updating URL structures of a website that already exists, always implement proper 301 redirects from old URLs to new ones to preserve the SEO value while avoiding broken link situations.
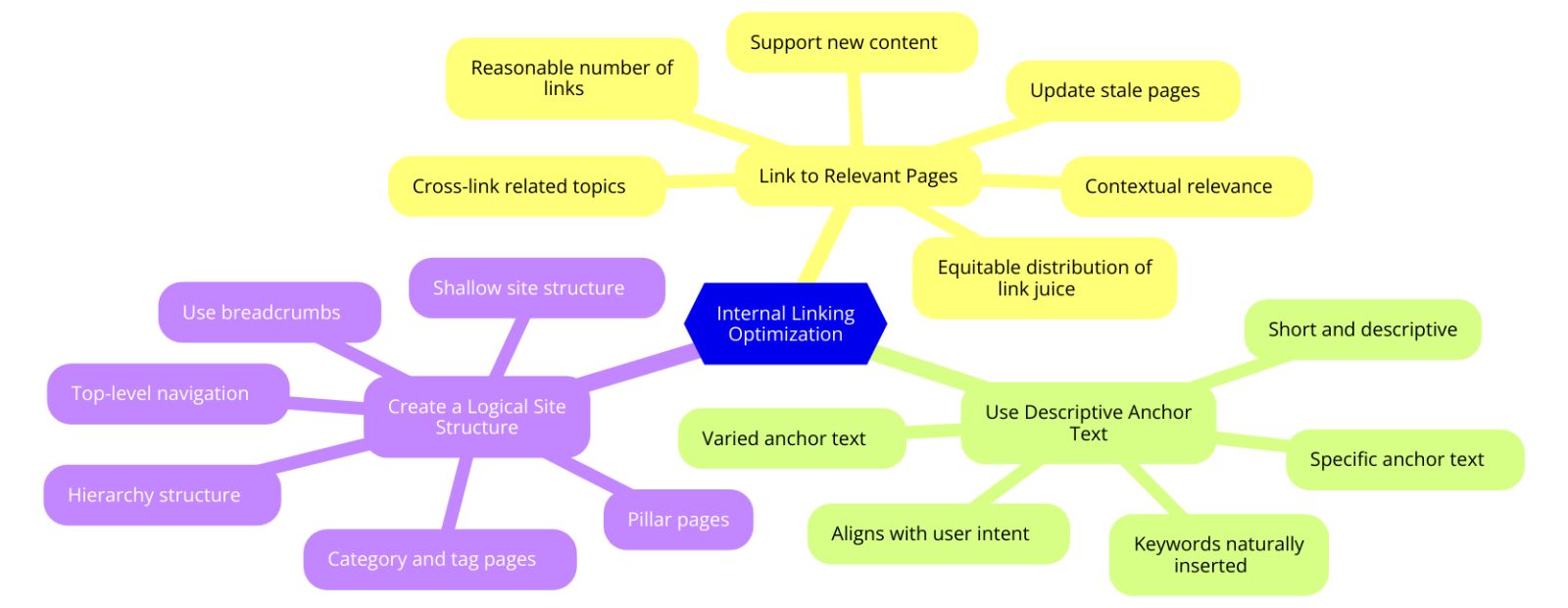
6. Internal Linking
Internal linking is often a forgotten but extremely important on-page SEO factor.
When done right, an internal linking strategy can bring tremendous benefits to your site: bigger search engine visibility, better user experience, and higher conversion rates.
Follow these easy steps on optimizing your internal linking:
6.1 Link to Relevant Internal Pages
Contextual relevance: Internal linking should be relevant to the source of your content.
Equitable distribution of link juice: In a way, you’re “passing on” link equity by linking important pages from your top-performing pages.
Supporting new content: Link to newer content from more established pages to get it ranking faster.
Cross-linking related topics: You connect pages with similar or even complementary information to cluster-related content.
Reasonable number of links: Link enough so it’s useful, but do not overdo it so that readers find it spammy.
Update stale pages: Now and again check on old pages and add links to newer, related pages.
6.2 Use Descriptive Anchor Text
Specific anchor text: Write your anchor text in a way that will remind the search engine of what the page is about.
Generic phrases: link and click here, read more, etc.
Keywords naturally inserted: Use the relevant keywords in your anchor text, but be very conscious of the user experience.
Varied anchor text: Use different phrases pointing to the same page.
Try to keep it short: Use anchor text that is short but descriptive, preferably between two and four words.
Aligns with user intent: The anchor text must match the intent a user has when clicking a link.
6.3 Create a Logical Site Structure
Hierarchy: Create top-level categories, and go as deep into your subcategories as you reasonably need to.
Breadcrumbs: Use breadcrumb navigation so users (and especially search engines) can get a sense of where they are on the site.
Pillar pages: Create top-level, general content on topics, and link them through to more narrow, specialist content.
Category and tag pages: Bloggers and larger sites will want to take advantage of category and tag pages to group such related content together.
Implement a shallow site structure: Aim to get all pages within 3-4 clicks from the home page.
Use your top-level navigation: Ensure that the pages you want crawled and indexed most by Google are accessible from your top-level menu.
A good internal linking strategy benefits search engines in their ability to crawl and understand your website, but it also enhances user navigation and engagement.
Urge users to find relevant content and thereby increase your time on site, reduce bounce rates, and ultimately enhance your site’s general performance in search rankings.
When deploying or updating your internal linking strategy, take the opportunity to leverage a site crawler to identify orphaned pages or areas where you can interlink better.
Audit your internal links periodically to eliminate broken links and to continue to optimize your link structure so that it remains optimal as your site grows and changes.
7. Image Optimization: Boosting SEO Through Visual Content
Image optimization plays an extremely vital role in engaging users and passing through information in the visually-driven world of the internet.
Most website owners neglect what one or two of a few well-optimized images can make regarding their SEO endeavors.
Let’s get deeper into the key aspects of image optimization that may help promote your search rankings and enhance the experience of the user.
7.1 Use Descriptive, Keyword-Rich File Names
Meaning of file names:
Internet search engines base the comprehension of an image’s content on file names.
Descriptive names add to context and make images more searchable.
Best Practice
Hyphenate words, e.g. “red-sports-car.jpg” rather than “redsportscar.jpg”.
Use keywords when appropriate.
Keep names short but highly descriptive.
Examples
Bad: IMG_1234.jpg
Better: vintage-leather-boots.jpg
7.2 Add Alt Text to Images
Alternative text purpose:
Image description for the blind.
Information added to search engines.
Load this page if images won’t load.
Best practices for alt text
Keep it short but, of course, descriptive: under 125 characters.
Keywords come naturally within the description.
Don’t keyword stuff.
Use action words when the context fits.
Examples:
Terrible: “shoes”
Much better: “Brown leather hiking boots on a rocky trail”
7.3 Compress Images for Faster Loading
Importance of image compression:
Makes pages load faster, That’s a big deal for its ranking.
Enhances user experience, especially on a phone.
Reduces bandwidth and storage.
Methods of Compression:
Resize: ensures that the image is at the smallest dimension possible, without sacrificing quality.
Choose your file format correctly image photograph will usually be encoded into a JPEG. Graphics with transparencies are best as a PNG.
Use new formats like WebP, which compress images better.
Tools that will do lossless compression- TinyPNG, ImageOptim, and Squoosh, among others
Best Practices:
Try to get files under 200KB if you can.
The responsive images will be used to ensure that the proper sizes are served depending on the size of the screen of the device.
Use lazy loading images below the fold.
7.4 Additional Image Optimization Tips
Create and add an image sitemap:
Allows search engines to find and index your images.
Add schema markup to images.
Adds further context, and may also earn you rich snippets in search results.
Optimize the placement of images:
Key images are close to the corresponding text content.
Use images to break up very large text blocks into easier-to-scan sections.
Take advantage of social sharing:
Make images optimized for use on social media sites, to encourage shares and subsequent links.
Monitor and refresh often:
Review and update your optimizations for images regularly.
Replace low-quality or outdated images with newer or better-optimized alternatives.
Apply the above image optimization techniques and you’ll drastically improve your SEO performance, users’ experience, and even your results in image search.
The bottom line: Visual content is a strong weapon to add to your arsenal of SEO tricks. Don’t waste it!
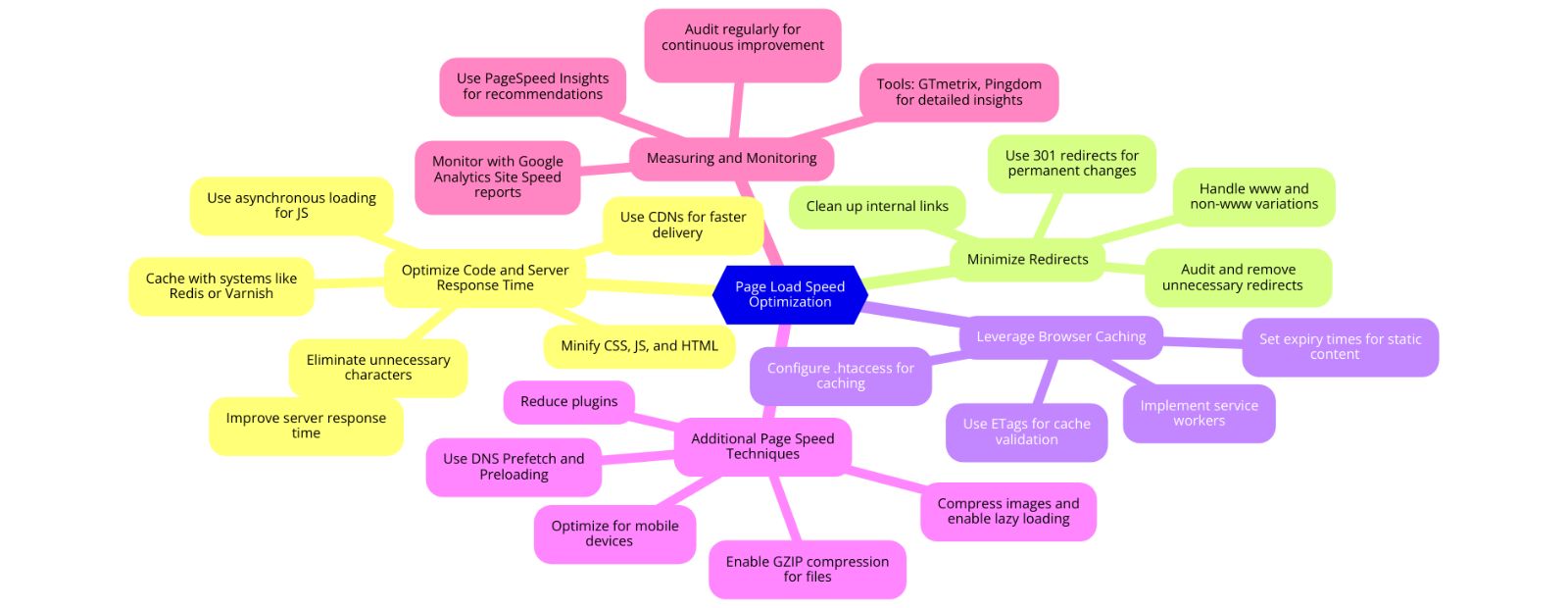
8. Page Load Speed: Turbocharging Your Website for SEO Success
Victory in the fast-paced world of the digital globe equals swiftness.
Page load speed has become quite a vital parameter in both the user experience and search engine ranking.
Google explicitly declared site speed as a ranking factor, and with the introduction of Core Web Vitals, it’s even more important than ever.
Let’s look at some key strategies to optimize your page load speed and boost your SEO performance.
8.1 Optimize Code and Server Response Time
Then, optimize server response time as a quick way to improve your page load speed through code refinement of your website.
Optimise Code:
CSS, JS, and HTML Minification.
Eliminate white spaces, line breaks, and other unnecessary characters.
Use the YUI Compressor for CSS and JSMin for JavaScript.
Optimize CSS:
Use CSS sprites to include multiple images.
Do not use CSS @import as it will increase load times.
Optimize JavaScript:
Delay JavaScript parsing.
Use asynchronous loading of scripts that are not specifically necessary.
8.2 Server Response Time:
Choose a reputable host for your application.
Dedicated hosting is suitable for high-traffic web applications.
Use CDNs:
Host the content from multiple geographically dispersed servers.
Optimize the database queries.
Index database tables accordingly.
Be mindful not to introduce expensive queries; cache whenever possible.
Server-side caching:
Configure server-side caching as a module. Get a caching system in place such as Varnish or Redis.
8.3 Minimize Redirects
Redirects speed up your page’s load time by creating more HTTP requests.
Audit out all unnecessary redirects:
Use Screaming Frog to find redirect chains.
Use efficient types of redirects:
Apply 301 redirects to permanent redirects.
Avoid meta-refresh redirects.
Clean up your internal links:
Use internal links that reference the target directly.
Handle www and non-www variations:
Choose one variation and keep using that variation strictly.
8.4 Leverage Browser Caching
Browser caching lets repeat visitors load your pages faster by storing some of the data on their devices.
Appropriate expiry times:
For static content, you should set the expiry times as a year or more.
For dynamic content, use shorter expiry times or no-cache directives.
Use ETags:
Use ETags to validate cached components.
Configure the .htaccess file:
You have code snippets in .htaccess for allowing caching on different file types.
Lever service workers:
Implement the service worker for improving the advanced cache methods in modern browsers.
8.5 Additional Page Speed Optimization Techniques
Image Optimization:
Compress and resize images as needed.
Images that are below the fold, use lazy loading.
GZIP Compression:
Enable GZIP compression: compress files before sending them to the browser.
Reduce the number of plugins:
Many unnecessary plugins bring your site to a crawl. Get rid of these.
Prefetching Techniques:
DNS Prefetch for External Domains.
Implement DNS prefetching for external domains.
Preloading:
Use preloading for critical assets. Allow that critical assets, such as images, to be preloaded for quicker display.
Optimize for Mobile:
Use responsive design techniques and consider using AMP for certain types of content.
8.6 Measuring and Monitoring Page Speed
Use Google’s PageSpeed Insights:
Receive actionable recommendations to enhance.
Apply Google Analytics Site Speed reports:
Monitor the page loads across your website.
Utilize tools like GTmetrix or Pingdom:
Receive detailed insights about loads and where problems can occur.
Have continuous audits and optimize them:
Keep page speed enhancement as a continuous process.
While you implement these page load speed optimization techniques, you see better performance through search result appearance, user experience, and the website’s increased performance.
In the SEO world, every millisecond counts!
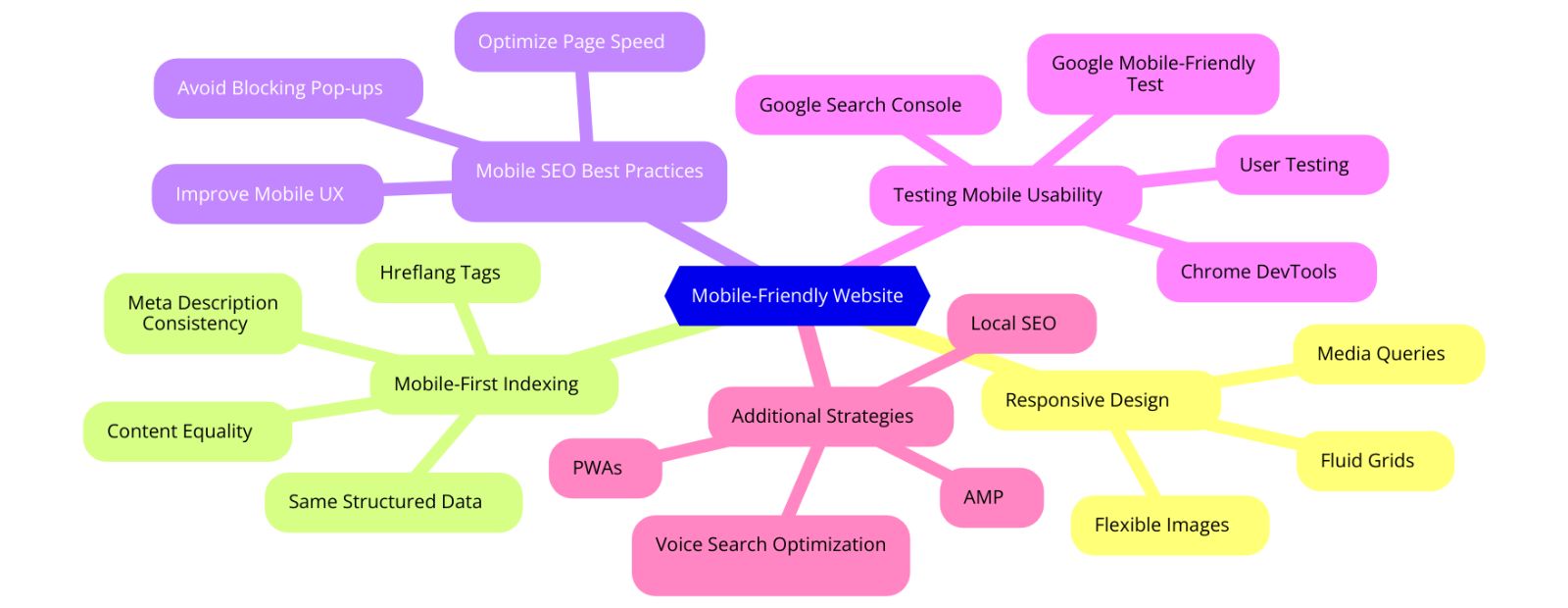
9. Mobile-Friendliness: Optimizing for the Small Screen, Big Impact
But in today’s digital landscape, mobility is no longer something nice to have- it’s something you need.
In a world where mobile has pushed past 50 percent of worldwide web traffic and Google is already shifting toward mobile-first indexing, having a mobile-friendly website is now crucial for SEO success.
Let’s take it from the top: the core aspects of being mobile-friendly and how to do these things right.
9.1 Ensure Responsive Design
Responsive design is the foundation of mobile-friendliness, ensuring that your website will be correctly displayed regardless of the screen size or device.
Core Principles of Responsive Design
Fluid Grids:
Use relative units instead of fixed (%, em, rem). Use flexible layouts that adapt to screen width.
Flexible Images:
Use max-width: 100% to ensure images are scaled properly.
Apply srcset to serve up different sizes of images depending on device capabilities.
Media Queries:
Use CSS media queries to implement different styles for different screen sizes.
Focus on the breakpoints where your design begins to break rather than a specific device.
9.2 Implementation Strategies:
Mobile First Approach:
Design for mobile first and then enhance to even bigger screens.
Frameworks:
Use responsive CSS frameworks like Bootstrap or Foundation.
Testing Across Devices:
Just use some tools like BrowserStack for testing up your design on any sort of device and screen size.
9.3 Optimize for Mobile-First Indexing
Now, with Google too shifting towards mobile-first indexing, you need to make sure that your mobile website does not have less content and structured data than on the desktop version.
Improving Techniques:
Content Equality:
All your critical content should be viewable on mobile devices also.
Do not hide the content on a “read more” link on mobile.
Meta Description Consistency:
Use the same meta titles and meta descriptions for the mobile version as well as the desktop version.
Same Markup for Structured Data:
Your mobile and desktop versions must have the same markup of structured data.
Hreflang Tags:
In case you are employing hreflang tags for internationalization, the tags must be equivalent on mobile as well as desktop.
9.4 Mobile SEO Best Practices:
Optimize Page Speed:
reduce HTTP requests, leverage the browser’s cache, and optimize images for mobile
Improve Mobile UX:
Set the font size of the body text at a minimum of 16px.
Ensures clear, enough space between clickable elements of at least 48×48 pixels.
Don’t Block Pages with the Main Content and Ads by Inherent Pop-ups.
Limit pop-ups that take up the whole screen and obstruct content on mobile.
9.5 Test Mobile Usability Regularly
Maintaining and improving your site’s mobile-friendliness over time requires regular testing.
Tools for Mobile Usability Testing:
Google’s Mobile-Friendly Test:
This will provide a speedy score or report of your page’s mobile-friendliness.
Google Search Console:
This gives you a report on Mobile Usability so that you know where the problems are on your site.
Chrome DevTools:
Under the DevTools, utilize the device emulator to test your site in different screen sizes.
User Testing:
Have actual testing on the users on different devices.
9.6 Key Aspects to Test:
Load Time:
Ensure that the mobile page load time is less than 3 seconds.
Viewport Setup:
Ensure to correctly implement the viewport meta tag.
Content Scaling:
Ensure that the content does not overflow the screen width.
Tap Target Size:
Ensure the buttons and links are operable on touchscreen devices.
Font Legibility:
Test for small screen font size and contrast ratio.
9.7 Additional Mobile Optimization Strategies:
AMP:
Use it whenever you can, on content-heavy pages, to make it load faster.
PWAs:
Use PWA technology for an app-like mobile web experience.
Voice Search Optimization:
Optimize for natural language query search patterns used frequently for mobile voice searches.
Local SEO:
Ensure that your site is optimized for “near me” mobile searches.
You’re going to benefit from more favorable search engine ranking, but in the meantime, you are making your website easier to use for that growing number of users of mobile devices.
In a mobile-first world, that mobile version is no longer an “afterthought” but rather your primary digital storefront.
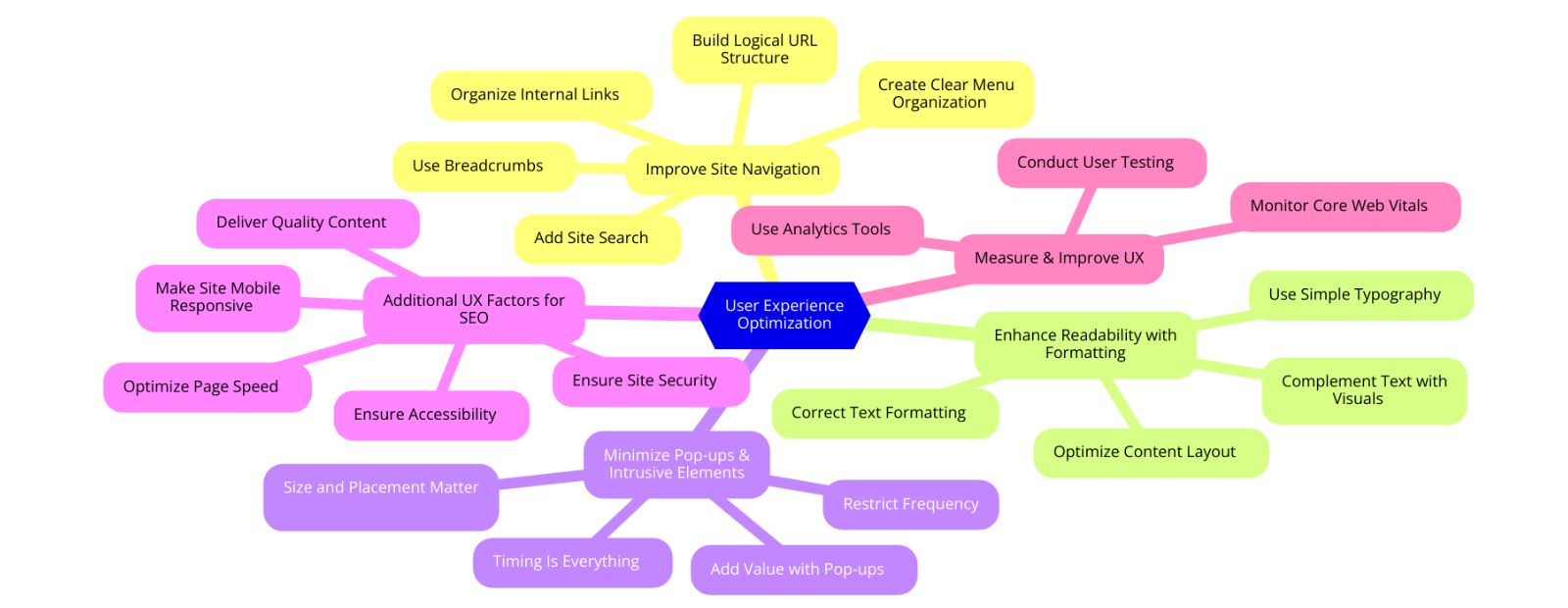
10. User Experience (UX): The Cornerstone of Modern SEO
User experience, or UX, has emerged in the ever-changing search optimization world as an important factor.
Search engines, especially Google, tend to remind people that delivering a great user experience is important.
User experience isn’t just a source of pleasing users; it’s rather an essential requirement for SEO success with the implementation of Core Web Vitals into ranking signals.
Let’s discuss some of the key improvements you can apply to your website to make it more user-friendly, thereby improving your ranking on search engines.
10.1 Improve Site Navigation
A good structure of navigation is a way by which users and search engines quickly grasp and surf the contents of your website.
Core Strategies to Improve Navigation:
Create a Clear Menu Organization:
Use descriptive, brief labels for menu items.
Limit your top categories to 7 or fewer.
Use drop-down menus in case you have too many subcategories.
Apply Breadcrumbs:
include breadcrumb navigation so users can understand where they are located on your site.
Apply schema markup on breadcrumbs to leverage the ways search engines process this information.
Build a Logical URL Structure:
Use descriptive, keyword-rich URLs.
Organize your site’s URL with a clear hierarchy, similar to the example above: domain.com/category/subcategory/page-name.
Organize Internal Links:
Connect relevant content to help users find more relevant information.
Use descriptive anchor text for internal links.
Add a Site Search:
Include a site search for larger sites.
Provide auto-suggest functionality so that finding content is quicker for the user.
Best Practices:
Navigation must follow the same pattern on every page of the website.
Ensure navigation is very accessible on mobile devices.
A heat mapping tool is useful in getting an idea about how the users navigate through your site.
10.2 Enhance Readability with Proper Formatting
User engagement is determined by the usability and time spent on a site.
When your users spend more time on your website, it will positively impact your SEO.
Enhancing Readability Techniques
Simplify the Typography:
Choose readable fonts – Arial, Helvetica, Georgia, etc.
Have at least 16px for body content.
At least 1.5 times the font size should be the line height.
Correct Text Formatting:
Headings (H1, H2, H3, etc.)- use headings to break down your content
Use short paragraphs: 3-4 sentences.
Bullet points and numbered lists enable easy scanning.
Content Layout Optimization:
Ample use of white space to prevent overcrowding.
Single-column layout on mobile of content.
Enough contrast in text in the background.
Visual Elements:
Images, infographics, or videos should complement text to not create a wall of text.
Descriptive captions for images.
Best Practices:
Using Hemingway Editor to test content for readability.
Testing on users about the readability level of your content.
Content should always be reviewed and updated to be as readable and relevant to the readers as it can be.
10.3 Minimize Pop-ups and Intrusive Interstitials
While pop-ups can be effective in conversions, they can badly damage the UX if not used judiciously.
Balancing Pop-ups and UX Strategies:
Timing Is Everything:
Don’t pop up too quickly. Wait till users have interacted with your content.
Use exit-intent pop-ups rather than instant overlay.
Size and Placement do matter:
Do not let pop-ups intrude on the core content material when it comes to mobile.
Make close buttons prominent and findable.
Restrict Frequency:
Implement cookies so that returning visitors will not experience repeated pop-ups.
Set a Viable Frequency Threshold. For instance, have it one per session or one per week.
Add Value to the Content:
Pop-ups should be used with content relevant and valuable to the consumer.
Apply personalization to get the pop-ups more targeted and useful.
Compliance:
Be in line with Google’s rules of Not-Allowed Interstitials so that you are not penalized.
Employ A/B testing of variation of the pop-up approach in the relevance of optimization for the frequency that can balance the business strategy.
Make sure you always have an easy way to close the pop-up.
10.4 Additional UX Factors for SEO
Page Speed:
Optimize images and minify code. Leverage browser caching.
Apply lazy loading to images and videos.
Mobile Responsiveness:
Make your site fully responsive on all types of devices.
Testing regularly on different devices and screen sizes
Accessibility:
Use heading structures on your web pages for good assistance of the screen readers.
Always use meaningful alt text on all the images.
Use a reasonable color contrast in case you use colors on your site for the blind.
Quality Content:
The content produced must be valuable and informative, answering the questions the audiences may ask.
Keep on updating the content regularly to stay relevant.
Site Security:
Implement HTTPS on your entire site.
Always update software and their respective plugins to avoid security vulnerabilities.
10.5 Measuring and Improving UX
Analytics Tools:
Monitor metrics like bounce rate, time on page, and pages per session.
Use the heat mapping and user recording tools for deeper insights.
User Testing:
Qualitative feedback using the tools on UserTesting.com.
Surveys and feedback forms on your website.
Monitor Core Web Vitals:
Monitor the performance of Core Web Vitals with the help of Google Search Console.
Use Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) to find out the issues.
By focusing on such factors for user experience, not only does the performance of your website regarding the search engines improve but also increases the engagement and satisfaction of the visitor.
And don’t forget, a website people like increasingly will become one search engines will favor, too.
Conclusion: Mastering On-Page SEO for Lasting Success
As we have discussed in this guide, on-page SEO is a multi-stemmed approach that requires close attention and strategic thinking.
The 10 key factors discussed above, from high-quality content creation to user experience optimization, form the nucleus of a solid on-page SEO strategy.
Each of these enhances visibility, drives organic traffic, and eventually ranking improves on the search results pages.
Work that you do on the issues above optimizes not just for search engines, but it creates a far better, more valuable experience for your visitors.
However, it’s worth noting that SEO is a task that does not have to be done in a one-time sit.
These developments in the digital land, search engine algorithms, and shifting user behavior keep changing over time.
This means that on-page SEO is something that needs continuous attention and further optimization.
What works today may well have to change tomorrow; hence, one needs to stay updated about the latest SEO trends and best practices.
Now, let’s get down to action.
We encourage you to do a comprehensive review of your website with these 10 critical on-page SEO factors as your checklist.
You will find areas where your site is doing well and aspects that still have room for improvement.
Then prioritize and systematically implement necessary changes.
Remember, small improvements can accumulate to significant gains in search engine rankings or organic traffic.
Whether it’s changing your content strategy, fine-tuning your meta descriptions, or optimizing the load speed of your site, every tweak only contributes to your overall SEO health.
Don’t feel overwhelmed when you come across several things that need improving.
SEO is not a destination, but a process.
Identify the most crucial ones first and filter down from there.
You might consider hiring professional help when you’re looking to implement these strategies effectively.
On-page SEO practices, as implemented above, consistently shall ensure you are on the road to improving the relevance of your website, attracting qualified traffic to be relevant, and eventually achieving your desired online business goals.
So, do this action today – your future SEO success begins with the on-page optimizations you’re making right now.
I’m Virjesh Kumar, an SEO specialist and digital strategist with extensive experience in leading teams and driving growth through innovative SEO techniques. My expertise spans search engine optimization, content strategy, and digital marketing, and I’m dedicated to helping businesses enhance their online presence and boost organic traffic.
I care a lot about keeping up with SEO trends and improving digital plans for lasting success.